一、Trae 简介
Trae 是字节跳动于 2025 年推出的一款 AI 驱动的集成开发环境(IDE),旨在通过智能代码生成、上下文理解和自动化任务执行提升开发效率。它内置了强大的 AI 模型,如 Claude 3.5 Sonnet 和 GPT-4o,支持中文界面,并针对中国开发者的习惯进行了优化。
二、安装与配置
(一)系统要求
-
操作系统:macOS 10.15+ 或 Windows 10+。
-
内存:8GB 以上(推荐 16GB)。
-
存储空间:至少 2GB。
(二)下载与安装
-
访问 Trae 官网(https://www.trae.ai “Download” 进入下载页面。
-
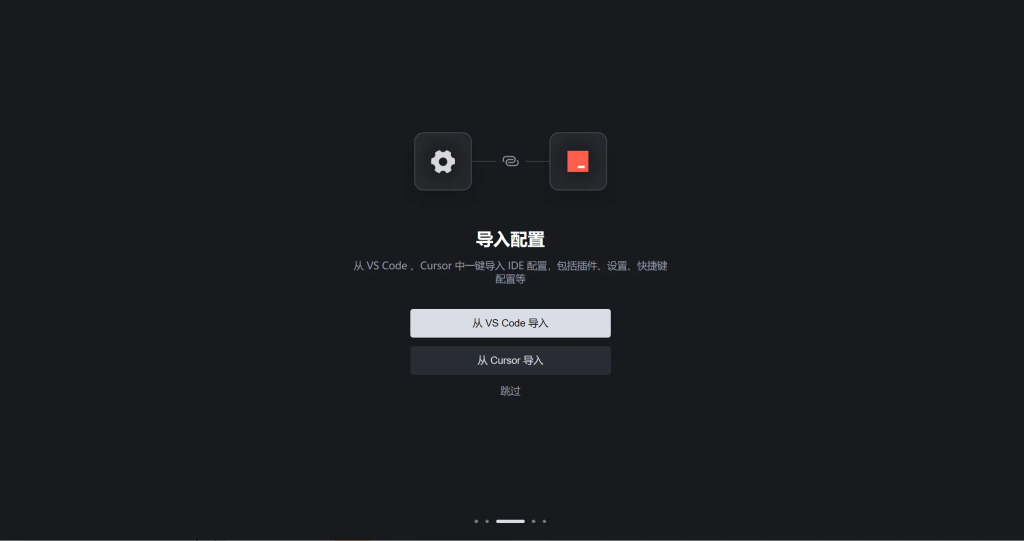
下载完成后,运行安装程序。在安装过程中,你可以选择主题、语言,并可选择从 VS Code 或 Cursor 导入配置。
-
为方便在终端中使用 Trae,建议安装
trae命令行工具。
![图片[1]-Trae 使用教程:开启高效开发之旅-首码网赚项目网](https://static.zibovip.top/imgs/2025/04/6385322aa3036456.jpg)
(三)登录
-
首次启动 Trae 时,需使用字节跳动企业账号登录(支持 SSO 集成)。
-
国内版支持手机号、掘金账号登录;国际版支持 GitHub、Google 账号登录。
三、界面与功能布局
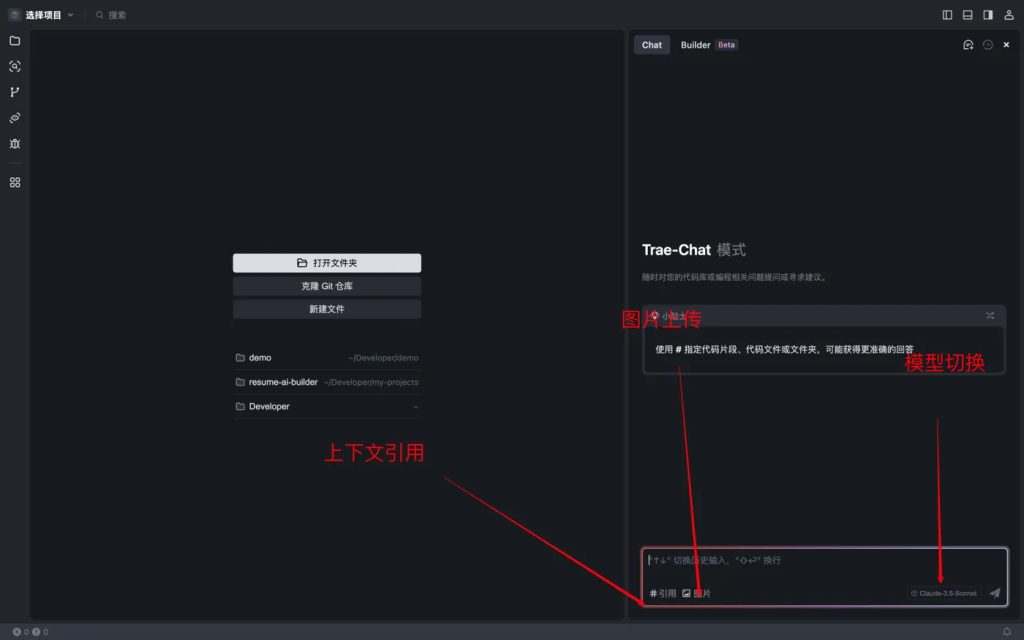
(一)界面布局
-
文件目录:位于界面最左侧,用于管理项目文件。
-
代码编辑区:中间部分,用于编写和编辑代码。
-
AI 功能区:最右侧,包含 AI 问答、Builder 模式等功能。

![图片[3]-Trae 使用教程:开启高效开发之旅-首码网赚项目网](https://static.zibovip.top/imgs/2025/04/0dbc24e97319dedc.jpg)
(二)核心功能
1. 智能问答
-
实时交互:在编码过程中,开发者可随时与 AI 助手聊天,获得代码解释、错误修复和需求生成等帮助。
-
上下文引用:支持工作区、文件夹、文件、代码四级引用,终端报错也能直接关联。在输入框使用
#可展示上下文列表。
2. 代码自动补全
-
实时预测:AI 助手能够理解当前代码,并在编辑器中实时提供代码建议,提升编程效率。
-
根据注释生成代码:如果有注释,它会根据注释生成缺少的代码。
3. Builder 模式
-
项目快速构建:从零开始构建项目,自动完成从项目搭建的各项任务,包括分解任务、创建或修改文件、生成和运行命令等。
-
实时预览:项目构建完成后,可启动内置的 Webview 页面进行实时预览,任何修改都能马上看到结果。
![图片[4]-Trae 使用教程:开启高效开发之旅-首码网赚项目网](https://static.zibovip.top/imgs/2025/04/f2f35298768e15de.jpg)
4. 多模态开发
-
图片转代码:支持上传设计图或草图,直接解析生成前端代码,UI 开发效率翻倍。
-
截图标注修改需求:上传错误截图或设计草图,AI 能理解图片内容并生成相应代码。
5. 其他功能
-
一键转对话:选中某段代码或终端报错信息,可一键复制到 AI 对话框,便于提问。
-
模型自定义:未来将支持模型自定义功能,用户可根据自己的喜好接入对应的模型 API。

四、使用案例
(一)创建一个项目
-
打开 Trae,切换到 Builder 模式。
-
在对话框中输入项目需求,例如:“请用 React 创建一个 Todo List 应用”。
-
系统会提示你指定一个目录作为项目目录,然后自动执行初始化命令。
-
项目文件生成后,可启动本地预览服务器查看效果。
(二)修复代码错误
-
在代码编辑区编写代码时出现错误。
-
选中报错信息,右键选择 “Ask Trae” 或使用快捷键
Ctrl+Shift+A。 -
AI 会自动读取选中代码及相关文件并给出修复建议,甚至可直接在终端运行修复命令。
![图片[6]-Trae 使用教程:开启高效开发之旅-首码网赚项目网](https://static.zibovip.top/imgs/2025/04/8a7f5d9fed9d8952.jpg)
![图片[7]-Trae 使用教程:开启高效开发之旅-首码网赚项目网](https://static.zibovip.top/imgs/2025/04/1768758b79557f80.jpg)
五、扩展插件
-
安装插件:从 Trae 的插件商店或 VS Code 的插件市场安装。
-
禁用插件:在插件管理界面选择禁用。
-
卸载插件:在插件管理界面选择卸载。
![图片[8]-Trae 使用教程:开启高效开发之旅-首码网赚项目网](https://static.zibovip.top/imgs/2025/04/472320e73ab57816.jpg)
六、学习资源
-
官方文档:访问 Trae 官网查看详细文档。
-
社区教程:CSDN、掘金等社区有大量 Trae 使用教程。
七、总结
Trae 作为一款 AI 驱动的开发工具,凭借其强大的智能问答、代码自动补全、多模态开发等功能,为开发者提供了高效的编程体验。无论是初学者还是经验丰富的开发人员,都能通过 Trae 的智能辅助功能提升编码速度和质量。希望本文的介绍能帮助你更好地使用 Trae,开启智能编程之旅。
© 版权声明
THE END







![[破解]cursor 注册码共享使用方法-首码网赚项目网](https://zibovip.cn/wp-content/uploads/2025/04/image-8.png)





暂无评论内容